Web Chatter Position
Chatter Position Custom Configuration based on users specific
Chatter Position Custom Configuration based on users specific.
With the help of this module user can configure chatter position based on specific position like 'Side', 'Bottom' & 'Responsive'.
Youtube Video
01
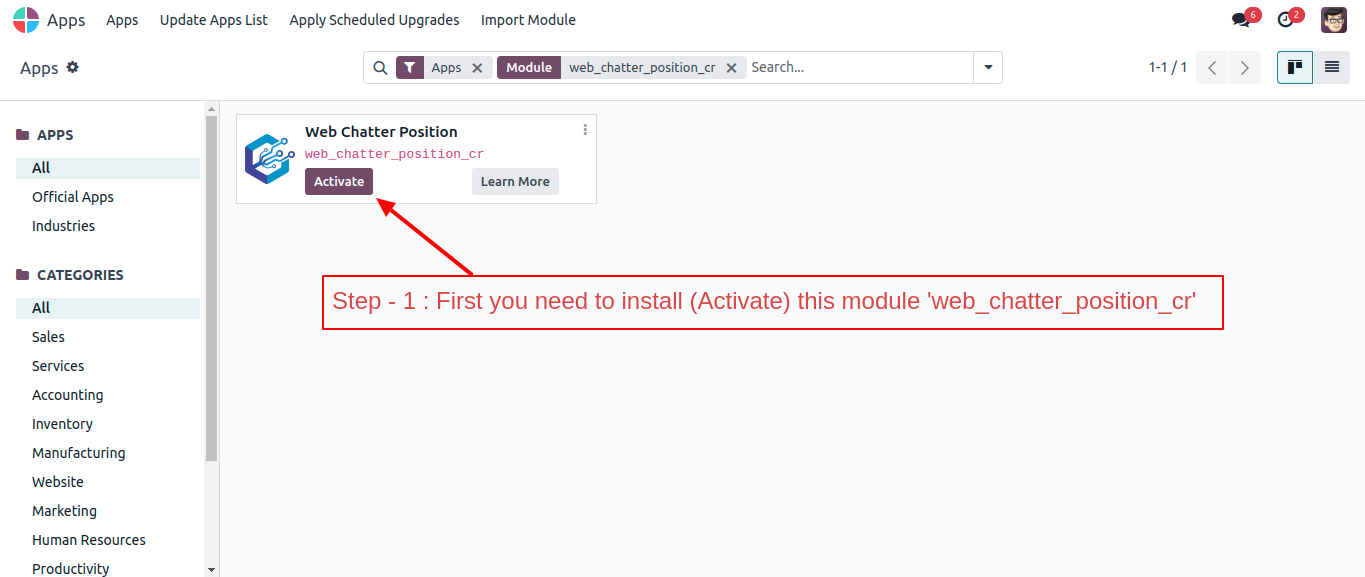
First You need to install(Activate) the module.

02
Once Module successfully installed --> Go to Login User Menu --> Select Preferences.
After click preferences PopUp wizard open.

03
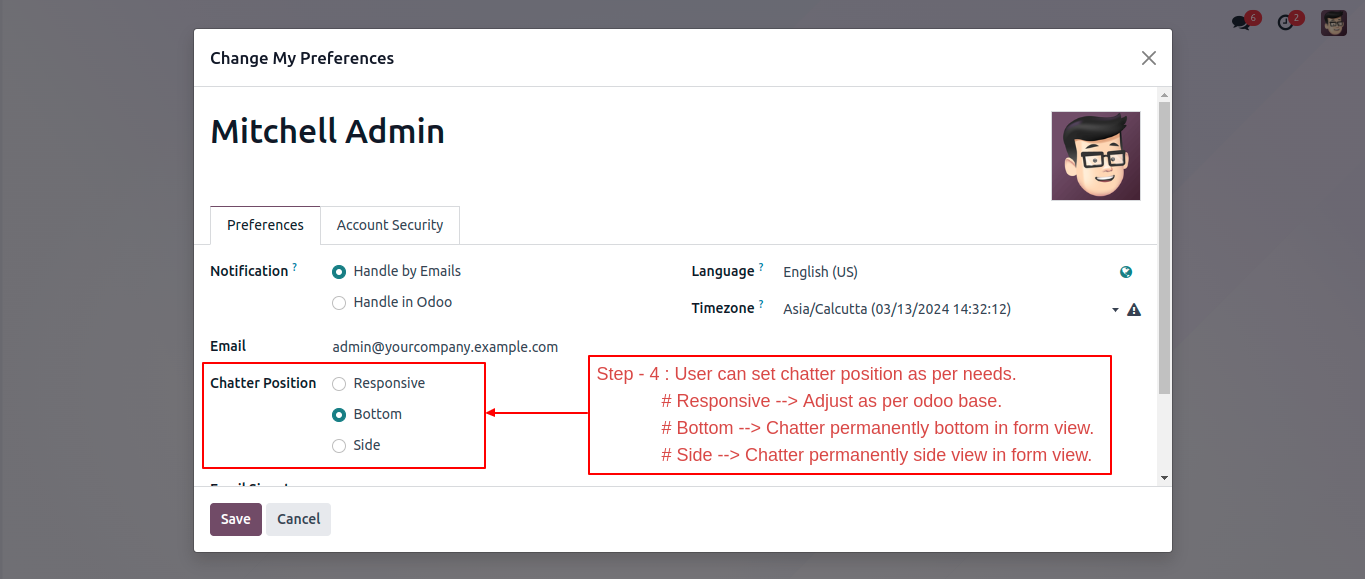
User can set Chatter position as per needs.

04
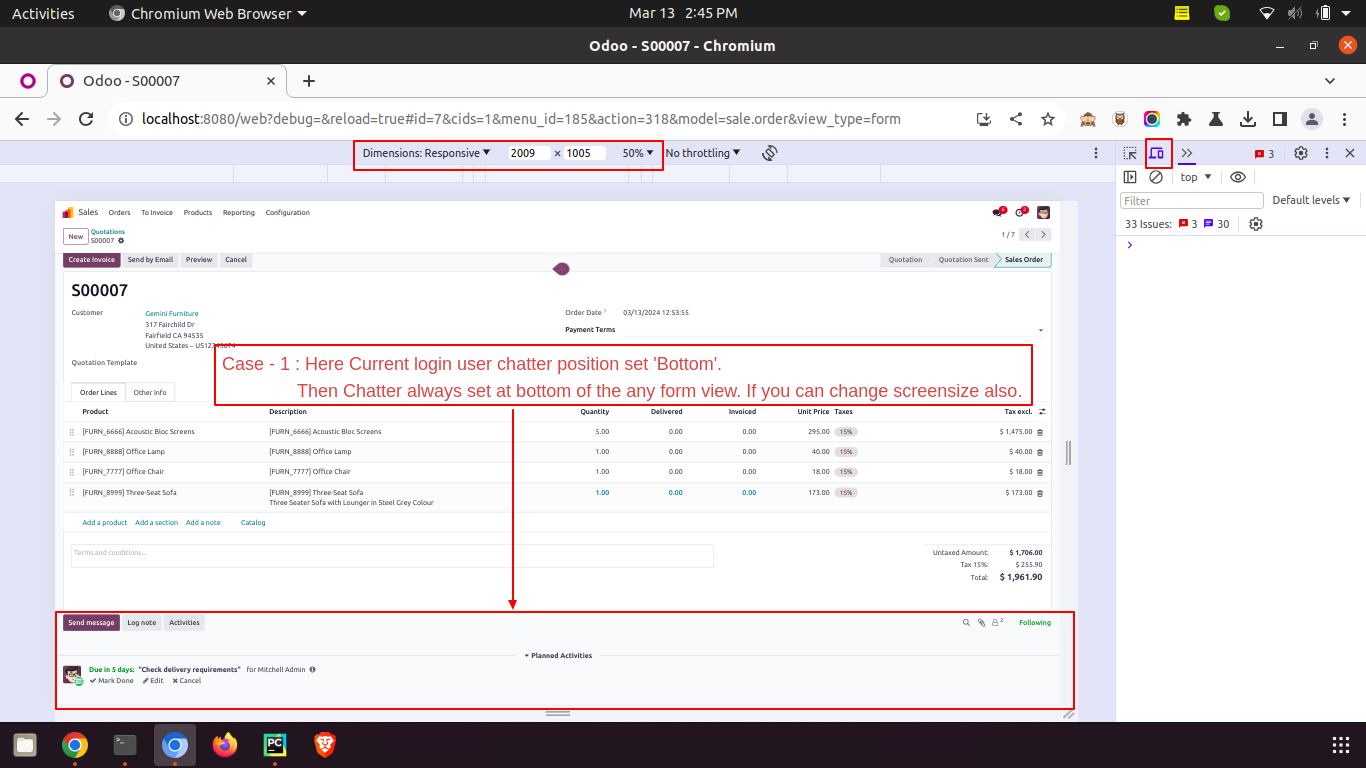
Here Some Test Case - 1 : chatter position set 'Bottom'.
All the form view chatter always set on bottom side of the any form view.

05
Here Some Test Case - 2 : chatter position set 'Side'.
All the form view chatter always set on right side of the any form view.